티스토리 뷰

1강.타자치는글자 만들기(애프터이펙트)
안녕하십니까?
오늘은 애프터이펙트 첫번째 강좌입니다.
애프터이펙트를 이용해서 아무런 이펙트나 스크리트없이 타자치는 느낌을 구현해내는 방법에 대해서 알아보겠습니다.
1. 애프터이펙트를 열고 제일먼저 컴포지션을 만들겠습니다.
좌축 상단메뉴 "Composition" → "New Composition"을 클릭한후 나타난 팝업창에서 컴포지션 이름과 사이즈 그리고 시간은(듀레이션)10초짜리를 생성합니다.

2. 배경이 검으면 글씨가 안보이므로 배경색을 하얀색으로 바꿉니다.
상단메뉴에서 "Layer" → "New" → "Solid"를 클릭하여 나타난 팝업창에서 색상을 흰색으로 선택하고 "OK"버튼을 클릭합니다.

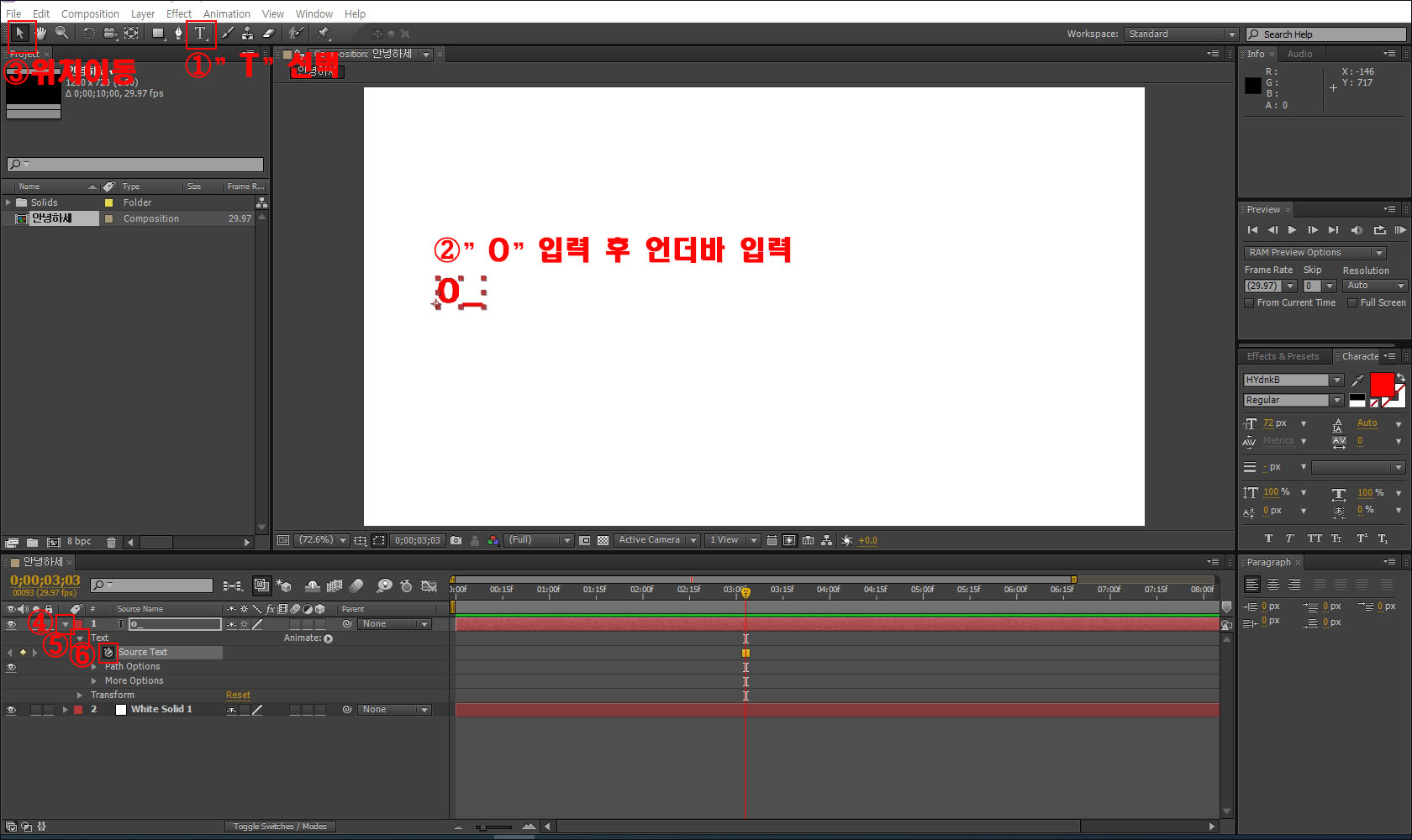
3. 상단의 Type툴①을 클릭하고 "O"②을 클릭하고 방향키중 우측방향키를 클릭하면 "O"자가 나타날것입니다. 그다음에 언더바를 클릭한다음 엔터키를 칩니다. 상단의 셀렉션툴③ 을 선택한다음 글자를 좌측으로 이동합니다.
그다음에는 하단의 타임라인에서 "O"언더바의 세모④를 크릭한다음 "Text"의 세모⑤도 클릭하여 하위메뉴를 열어줍니다. 그후 "Text"옆에있는 스탑워치⑥를 눌러서 저장을합니다.

5. PgDn 버튼을 5번 클릭하여 인디케이트를 5프레임으로 옮깁니다. "ㅏ"자를 입력하고 엔터키를 친다음 PgDn 버튼 5번 클릭합니다. 이와같이 반복하여 "안녕하세요"를 입력합니다.

6. 글자가 써지는 속도를 빠르게 하기위해서 Layers Name 위에 우클릭하여 "Columns" → "Stretch"를 선택합니다.

7. 스트레치를 클릭하여 값을 100에서 50으로 바꿔주면 배이상 빨라집니다.

수고하셨습니다.
결과물 동영상입니다.
'8. ICT Application > 애프터이펙트(After Effects)' 카테고리의 다른 글
| 6강 : 이퀄라이져(애프터이펙트) (0) | 2020.09.22 |
|---|---|
| 5강 말풍선효과(애프터이펙트) (0) | 2020.09.17 |
| 4강 : page turn 효과(애프터이펙트) (0) | 2020.09.15 |
| 3강 : 3D자막효과(애프터이펙트) (0) | 2020.09.12 |
| 2강 : 비네팅 효과(애프터이펙트) (0) | 2020.09.08 |
- Total
- Today
- Yesterday
- 명리학
- 이주
- 무한의종교
- 라엘
- 쇼핑몰제작
- 홈페이지
- 라엘리안
- 엘리야
- 시장통
- 엘리사
- 천재정치
- 창조주
- 라엘리안무브먼트
- 인간복제
- 우주인
- 라엘리언무브먼트
- 야훼
- 스마트에듀
- 타로점
- 각성으로의여행
- 엘로힘
- 아임웹
- 창조자
- 쇼핑몰
- 외계인
- 사주명리학
- 감각명상
- 사주
- 지적설계
- 타로카드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
