티스토리 뷰
반응형

1. 상단메뉴를 처음부터 한번 만들어봅니다. 내싸이트에서 디자인 모드로 들어간다음 우측상단의 "상단설정"을 클릭합니다. 기존에 있는 상단메뉴는 우클릭하여 "섹션삭제"를 선택하여 삭제합니다. 사라진 섹션위에서 우클릭하여 "빈섹션추가"를 클릭하여 빈섹션을 만들어줍니다. "+"를 클릭하여 "로고"를 삽입합니다. 우측으로 마우스를 옮겨서 "+"를 클릭하고 "로그인/장바구니"를 넣어줍니다. 왼쪽에 있는 "+"를 클릭하여 "메뉴"도 삽입합니다.
가운데있는 "로고"메뉴는 우클릭하여 "왼쪽으로 이동"을 클릭하고 왼쪽에 있는 "메뉴"는 우클릭하여 "가운데로 이동"을 하여 정리합니다. 로고설정을 클릭하여 상하여백을 "12"로 주어 여유있게 만듭니다.

2. 상단메뉴 빈곳에 우클릭하여 "빈섹션추가"를 클릭합니다. 가운데 "+"를 클릭하여 "텍스트"를 삽입하고 나타난 텍스트위에서 더블클릭하여 "Smart11 EVENT 기획중 : 클릭하기>"를 입력합니다. 섹션설정으로 여백을 "10"정도 줍니다.

3. 현재의 이벤트 메뉴 배경색을 민트색으로 바꾸기위해 "색션설정"을 선택하여 배경색을 민트색으로 바꿉니다. 또한 이 메뉴를 맨위로 옮기기위해 "섹션설정"을 택하여 "위로이동"을 선택합니다.

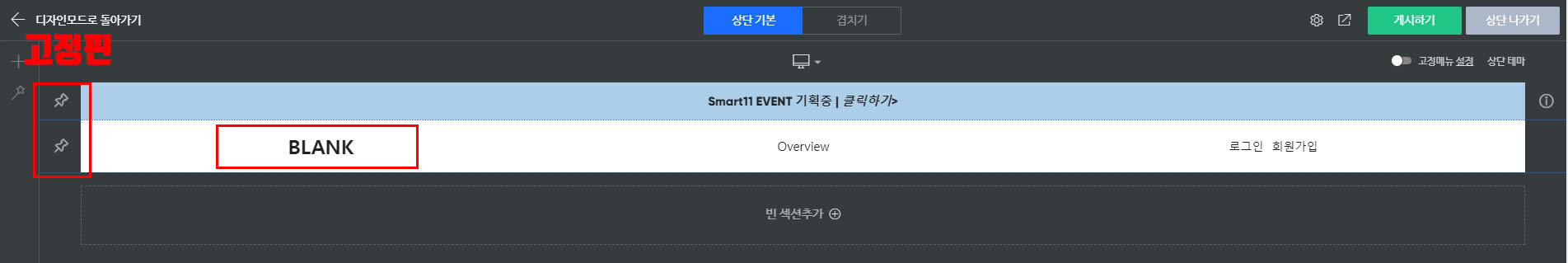
4. 좌측의 로고를 변경하기 위해 로고위에서 우클릭하고 "로고설정"을 선택한 다음 타이틀명에 "BLANK"로 입력하고 "사용하기"에 체크합니다. 메뉴 좌측에 있는 고정핀을 클릭하면 메뉴가 없어지지않고 나타날것입니다.

반응형
'8. ICT Application > 홈페이지(아임웹)' 카테고리의 다른 글
| 디자인 모드 위젯 추가/이동/삭제하기 (0) | 2022.03.25 |
|---|---|
| 하단푸터 만들기 (0) | 2022.03.22 |
| 상단메뉴 디자인 변경하기 (0) | 2022.03.12 |
| 메뉴설정 및 옵션 변경하기 (0) | 2022.03.09 |
| 그룹메뉴/하위메뉴 만들기 (0) | 2022.03.07 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 아임웹
- 라엘
- 스마트에듀
- 각성으로의여행
- 라엘리언무브먼트
- 쇼핑몰
- 천재정치
- 창조주
- 창조자
- 시장통
- 명리학
- 라엘리안
- 엘로힘
- 홈페이지
- 이주
- 타로카드
- 엘리야
- 인간복제
- 쇼핑몰제작
- 감각명상
- 우주인
- 지적설계
- 엘리사
- 외계인
- 라엘리안무브먼트
- 야훼
- 사주명리학
- 타로점
- 사주
- 무한의종교
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함

