티스토리 뷰

8강 : 꺽은선그래프 애니메이션(애프터이펙트)
안녕하십니까?
오늘은 꺽은선그래프 애니메이션 효과를 알아보겠습니다.
1. 애프터이펙트를 열고 컴포지션을 하나 만듭니다.
컴포지션 이름은 본인이 원하는대로하고 사이즈는 기본HD사이즈인 1280 X 720 으로하고 프레임레이트는 29.97, 듀레이션은 20초로 합니다.
꺽은선그래프를 만들어주기위해 흰색의 솔리드를 하나 만들어줍니다.(Layer → New → Solid).
비네팅효과를 주기위해 엷은 회색의 솔리드도 하나 만듭니다.
방금만든 회색솔리드를 선택한다음 바의 원형쉐입툴바를 선택하고 원형쉐입툴바를 떠블클릭하여 타원형마스크가 씌워지게 만듭니다.
①마스크의 Inverted를 체크하고 훼더값을 올려서 부드럽게 만들어줍니다.
②꺽은선그래프를 만들기위해 펜툴을 선택한다음 스트록은 검정색으로, 필은 없애줍니다.
쉐입과 솔리드 모두를 자물쇠로 채운다음 펜툴로 그래프를 만들고 수치도 적어 넣습니다.
수치를 모두 선택한다음 ③윈도우의 얼라인 패널에서 중심을 맞춰줍니다.

2. 꼭지점에 원형도형을 만들어 7개를 복제합니다.
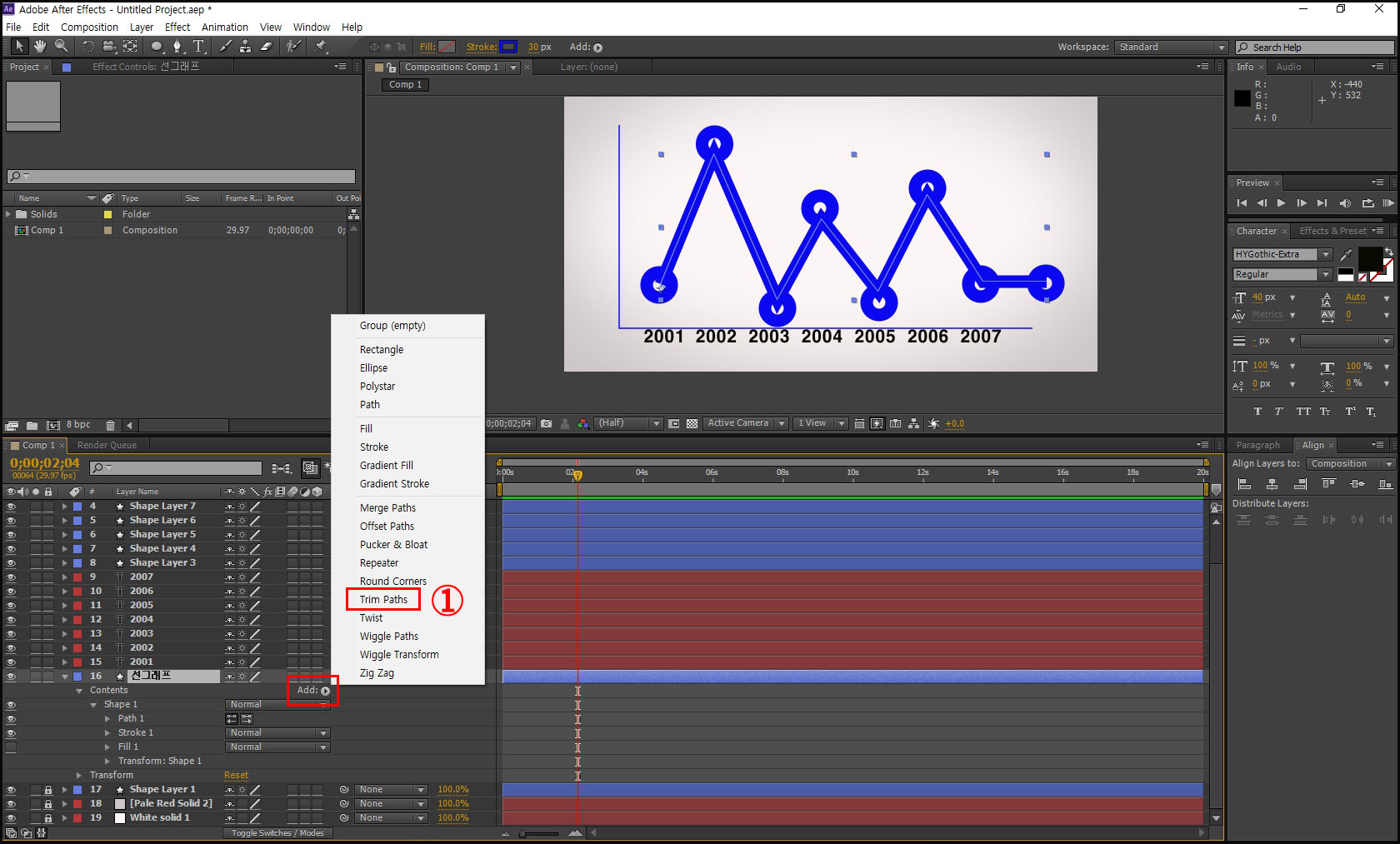
선그래프를 선그래프라 이름을 정하고 삼각버튼을 눌러 창을연다음 "Contents"의 ADD버튼을 눌러서 열린메뉴에서 ①"Trim Paths"를 선택한다음 생성된 Trim Paths 패널에서 END의 값을 줄임으로서 패스의 처음으로 값을 이동합니다.
즉 END의 값이 0 이었다가 100 으로 되는 애니메이션을 만들어 보겠습니다.
인디케이터를 0으로 놓고 END 값을 0으로 주어서 스탑워치를 넣습니다. Alt + Shift + J 를 눌러 인디케이터 창을 불러서 5 초를 입력하여 5초로 옮긴다음 END 에 100 을 주고 스탑워치를 넣습니다.
원형 쉐잎에도 각각 넘버를 넣습니다.
원형쉐잎 1번부터 쉬프트키를 누르면서 8번까지 선택한다음 단축키 "S"를 눌러서 Scale 을 꺼냅니다.
스케일을 0으로 만든다음 스탑워치를 누룹니다. 물론 인디케이터는 0으로 옮긴후에 합니다.
인디케이터를 10프레임뒤로 이동한다음 스케일을 100%로 만들어줍니다.(뭔가 액션을 취하면 스탑워치는 자동으로 생성이됩니다.)
생성된 키프레임을 선택한상태에서(현재는 선택이 된상태입니다.) 마우스 우클릭을 하여 Keyframe Assistant → Easy Ease In 을 선택합니다. 그래프에디터 들어가서 핸들을 앞으로 빼주면 애니메이션 딜레이가 심해집니다.
각각의 레이어를 순차적으로 애니매이션작업을 해주면 완성됩니다.

결과물
'8. ICT Application > 애프터이펙트(After Effects)' 카테고리의 다른 글
| 10강 인트로템플릿(애프터이펙트) (0) | 2020.10.08 |
|---|---|
| 9강 : 라이트 사용하기(애프터이펙트) (0) | 2020.10.06 |
| 7강 : 3D카메라 효과(애프터이펙트) (0) | 2020.09.23 |
| 6강 : 이퀄라이져(애프터이펙트) (0) | 2020.09.22 |
| 5강 말풍선효과(애프터이펙트) (0) | 2020.09.17 |
- Total
- Today
- Yesterday
- 이주
- 아임웹
- 엘리사
- 라엘리안
- 엘리야
- 지적설계
- 홈페이지
- 창조주
- 외계인
- 엘로힘
- 타로카드
- 창조자
- 감각명상
- 명리학
- 라엘
- 사주명리학
- 야훼
- 무한의종교
- 스마트에듀
- 시장통
- 우주인
- 사주
- 인간복제
- 쇼핑몰제작
- 각성으로의여행
- 천재정치
- 라엘리안무브먼트
- 라엘리언무브먼트
- 타로점
- 쇼핑몰
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
