티스토리 뷰

9강 : 라이트 사용하기(애프터이펙트)
안녕하십니까?
오늘은 라이트를 사용하는 방법을 알아보겠습니다.
1. 애프터이펙트를 열고 컴포지션을 하나 만듭니다.
컴포지션 이름은 본인이 원하는대로하고 사이즈는 기본HD사이즈인 1280 X 720 으로하고 프레임레이트는 29.97, 듀레이션은 10초로 합니다.
라이트를 빛추면 그림자가 생기게 되는데 그림자를 표시해줄 벽을 만들기위해 Solid를 빨강색과 파랑색으로 2개를 만듭니다.
2개의 솔리드를 벽으로 만들기위해 ① 3D체크를 합니다. 라이트는 카메라와 마찬가지로 3D에 체크되
있는 오브젝트만이 빛이나 그림자의 영향을 받기때문입니다.
위에있는 솔리드를 선택하고 "R"을 눌러서 로테이션 속성을 열어준다음 ②"Y Rotation" 을 90도로 회전시켜줍니다.(수치 90을 입력하면 됩니다.)
TOP뷰에 있는 X축을 오른쪽끝으로 밀은다음 Y축을 아랫쪽으로 당겨서 기억자 형태의 벽을 만들어 줍니다. 그런다음 회전하지 않은 솔리드에다가 페어런트를 걸어줍니다.
TOP뷰의 축을 위로 밀어준다음 회전하지않은 솔리드를 선택한다음 ③ "R"을 눌러 로테이션 속성을 열은다음 약간회전(-11도)을 줍니다.

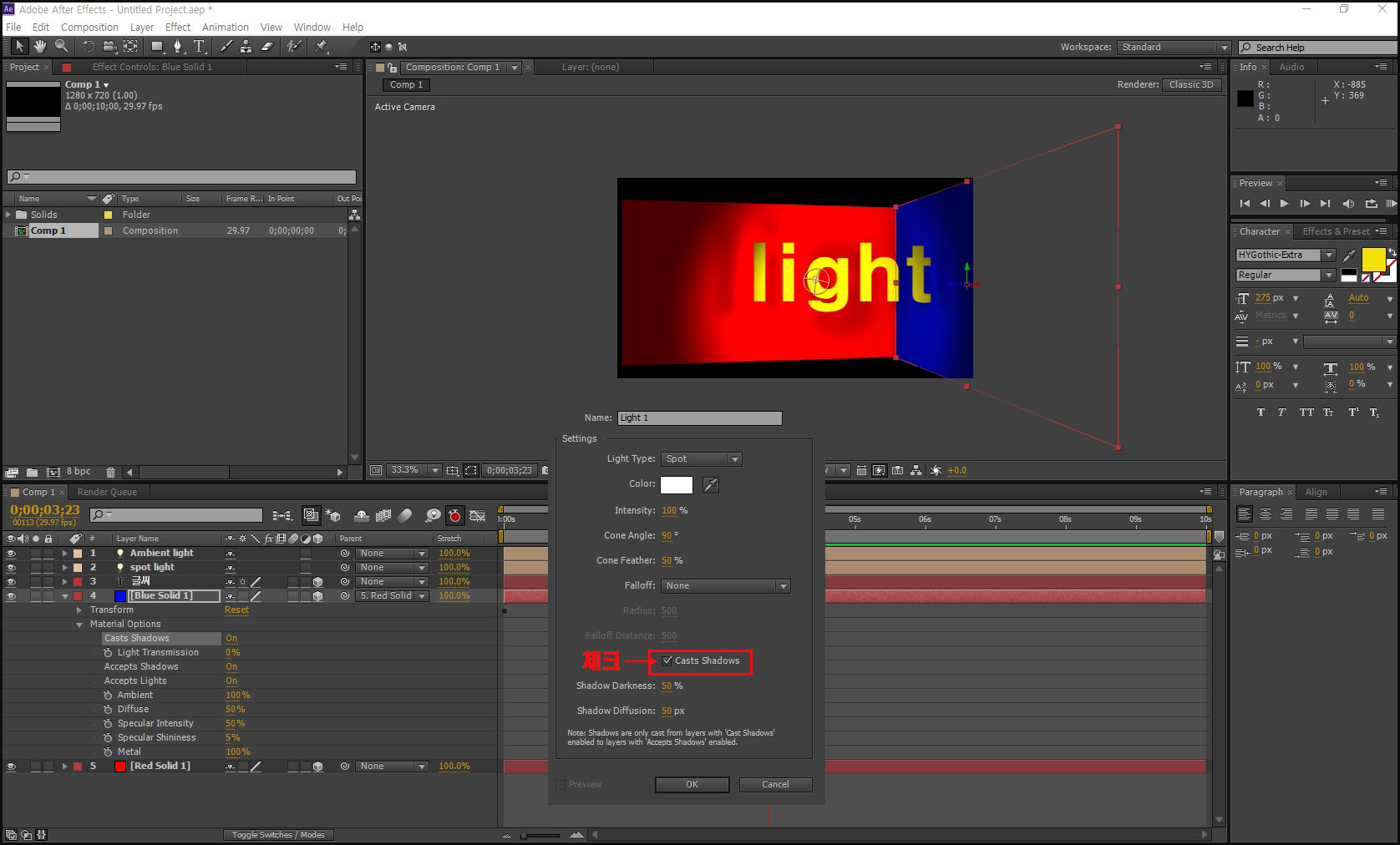
2. 컴포지션패널 빈공간을 우클릭하여 나타난 팝업메뉴에서 "New → Light"를 클릭하여 나타난 팝업창에서 Light Type을 보면 "Spot" 과 "Point"는 주된라이트(주광)이고 "Parallet" 과 "Ambient"는 보조광입니다.
Spot 주광을 선택하고 "Intensity"는 그대로 "100"을 유지하고 "FallOff" 는 건들지말고 "Casts Shadows(그림자)"를 체크한다음 "Shadow Darkness" 는 "50"%로 "Shadow Diffusion" 도 "50"%로 하고 "OK"버튼을 누룹니다. Top view 에서 보면 point of intereste 가 있는데 이것은 라이트의 방향성을 조절할수있습니다.
컴포지션패널 빈공간을 우클릭하여 나타난 팝업메뉴에서 "New → Light"를 선택하여 보조광중에 "Ambient" 을 하나 설치합니다. Intensity를 30%로 하고 OK 버튼을 클릭합니다.
보조광으로 인해 분위기가 매우 좋아진것을 알수있을 것입니다.
주관의 이름을 "Spot"으로 보조광의 이름을 "AMbient"로 바꿔줍니다. 레이어를 선택한다음 엔터키를 치고 입력하면 됩니다.
그림자를 나타내기 위해서는 글씨를쓴 레이어를 선택한다음 세모를 누르면 나타나는 하위메뉴중 "Material Option"을 "ON"으로 해주면 나타납니다. "Material Option" 메뉴는 3D체크를 해야만 나타나고 라이트를 꺼냈을때 나타납니다.

결과물

'8. ICT Application > 애프터이펙트(After Effects)' 카테고리의 다른 글
| 11강 퍼지는효과(애프터이펙트) (0) | 2020.10.13 |
|---|---|
| 10강 인트로템플릿(애프터이펙트) (0) | 2020.10.08 |
| 8강 : 꺽은선그래프 애니메이션(애프터이펙트) (0) | 2020.09.28 |
| 7강 : 3D카메라 효과(애프터이펙트) (0) | 2020.09.23 |
| 6강 : 이퀄라이져(애프터이펙트) (0) | 2020.09.22 |
- Total
- Today
- Yesterday
- 라엘리언무브먼트
- 엘로힘
- 쇼핑몰제작
- 라엘
- 사주명리학
- 창조자
- 야훼
- 라엘리안
- 감각명상
- 창조주
- 쇼핑몰
- 이주
- 라엘리안무브먼트
- 외계인
- 천재정치
- 무한의종교
- 각성으로의여행
- 타로카드
- 우주인
- 타로점
- 스마트에듀
- 시장통
- 지적설계
- 사주
- 인간복제
- 홈페이지
- 엘리사
- 아임웹
- 명리학
- 엘리야
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
